I. Introduction▲
Les contrôles de liste peuvent être liés aux sources de données. TListBox, TComboBox, et TListView de la VCL sont des exemples de contrôles de liste. Lorsqu'un contrôle de liste est lié à un champ d'une source de données, l'élément sélectionné dans le contrôle de liste correspond à la valeur de la source de données. Pour changer la valeur du champ, l'utilisateur peut sélectionner un autre élément du contrôle de liste.
En pratique, deux sources de données sont utilisées avec un contrôle de liste. La première source de données fournit la valeur sélectionnable du contrôle et la seconde la liste des éléments que contiendra la liste. LiveBindings les appelle respectivement « DataSource » et « FillDataSource ».
Le TPrototypeBindSource est un moyen simple permettant de créer des sources de données. Nous pouvons configurer un TPrototypeBindSource comme « DataSource » (source des données) et un autre comme étant le « FillDataSource » (source de remplissage de la liste).
La miniapplication que nous allons développer à la suite nous montrera comment lier une zone de liste visuellement à deux sources de données.
II. Construction de l'application▲
En premier lieu, créer la source des données de la liste
- Créer un nouveau projet de type Application VCL.
- Déposer un composant TPrototypeBindSource sur le formulaire.
- Dans l'inspecteur d'objets, définir la propriété PrototypeBindSource1.RecordCount à 10.
- Ajouter un champ « ColorsName » au TPrototypeBindSource (voir cet article pour plus de détails).
Ensuite, créer la source de données de remplissage de la liste
- Déposer un second TPrototypeBindSource sur le formulaire.
- Dans l'inspecteur d'objets, lui donner le nom de « PrototypeBindSourceFill ».
- Ajouter un champ « ColorsName » au composant.
- Nommer le nouveau champ « AColorsName ».
- Décocher les cases « Shuffle » et « Repeat » afin de générer une liste ordonnée de valeurs uniques
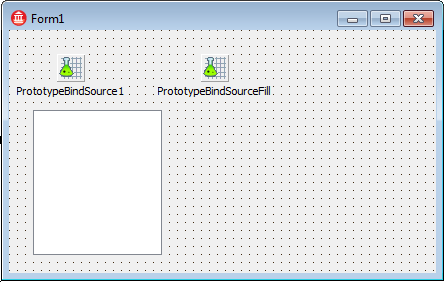
Déposer ensuite une TListBox sur le formulaire

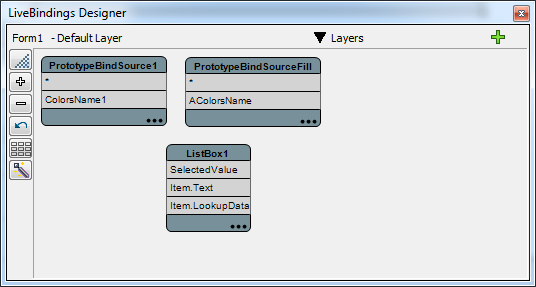
Afficher le concepteur LiveBindings à l'aide du menu « Voir/Concepteur LiveBindings ».

Le composant ListBox1 est affiché dans le concepteur avec trois membres : « SelectedValue », « Item.Text » et « Item.LookupData ».
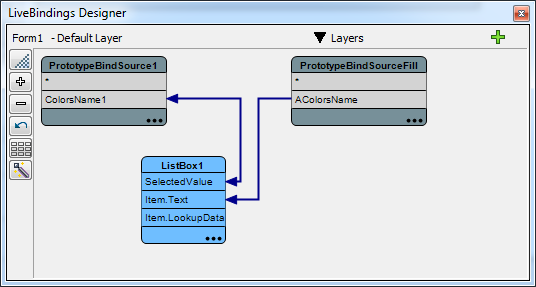
Lier « PrototypeBindSource1.ColorsName » à « ListBox1.SelectedValue »
Lier « PrototypeBindSourceFill.AColorsName » à « ListBox1.Item.Text ».

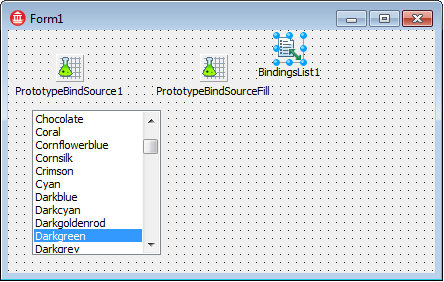
L'on se rend compte que la zone de liste est remplie dans le concepteur VCL.

L'élément « Darkgreen » est sélectionné, car la valeur du champ « ColorsName1 » dans le premier TPrototypeBindSource1 est « Darkgreen ».
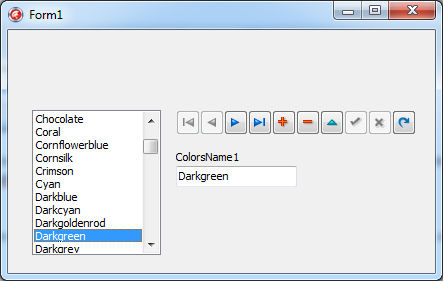
Faire un clic droit sur le composant TPrototypeBindSource1 et sélectionner l'option « Ajouter un navigateur » pour rajouter un navigateur sur le formulaire. À présent notre application est prête à être exécutée.

La sélection dans la ListBox changera au fur et à mesure que l'utilisateur change l'enregistrement actif à l'aide du navigateur.
Un TLabeledEdit a été ajouté afin de montrer comment la sélection d'une valeur dans la ListBox change la valeur du champ.
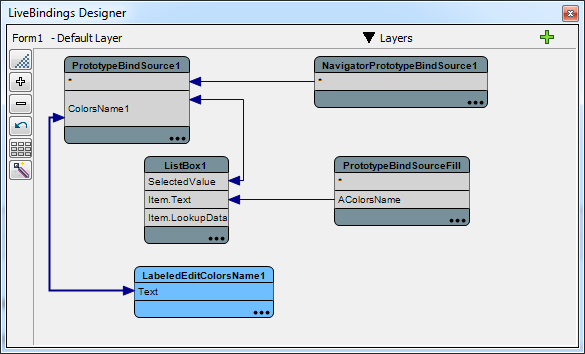
Voici le schéma final du concepteur LiveBindings.
Le prochain article décrira comment utiliser le membre « Item.LookupData » afin de créer une liste de recherche.